How to Optimize Images for Google in the Age of AI
At Reputation X, we often need to optimize images to rank higher and more visibly in our client’s search results. This is how we do it.
Sometimes, the wrong image is shown in Google Knowledge Graph. This may happen because Google is confused about who the pictures should be of, or it may even have the wrong people in the image card portion of the Knowledge Panel. This means that the images Google shows are not relevant to the search query. We optimize the image files so they show up more often in normal and visual search results. Optimizing images for Google search and for Knowledge Panels involves naming the image for SEO performance, page context, ALT tag, image title, page title, and rich snippets.
Understanding the Importance of Image Optimization
Images hold immense potential in a web increasingly driven by visual content. A well-optimized image can be a significant source of traffic, often from image-based searches like Google Images. It can also aid in improving the overall SEO of your page, making it more appealing both to users and to search engines.
Choosing the Right Image File Type
When it comes to selecting the file type for your images, there are several options, such as JPEG, PNG, and GIF. Each has its pros and cons.
- JPEG is ideal for detailed images with lots of colors, as it provides good quality with a relatively small file size.
- PNG offers high-quality images and supports transparency, but the file size can be large.
- GIF is perfect for small, simple graphics; GIF format also supports animation.
There are other formats, like WebP and SVG for certain cases.
Step 1: Name the Image Using the Search Phrase
An often overlooked detail is the filename of your image. Using descriptive, keyword-rich file names is important for image optimization. For instance, instead of naming an image “IMG1234.jpg,” you could use “small-black-leather-bag.jpg.” This provides context for search engines, helping them understand the content of the image.
The first step is to name the image using the search phrase in the file name. For example, below is an image of Kent Campbell after eating an apparently undercooked octopus in Greece. The name of this file might be “kent-campbell-octopus-nose.jpg” or something similarly descriptive.

2. Optimizing Image File Size
Next, it’s vital to compress your images to reduce their file size without losing quality. Large image files will slow down your page load times, negatively impacting user experience and SEO. Google rewards fast sites, and images that are too large may reduce your search rankings. There are various tools available, like TinyPNG or CompressJPEG, which can significantly reduce the file size of your images while maintaining high quality. We use Photoshop, though.
3. Use Alt Text in HTML
Alt text (alternative text) is a brief description of an image that appears if the image cannot be displayed. From an accessibility standpoint, alt text is important, helping visually impaired users understand the content of an image. Moreover, alt text serves as an opportunity to signal to search engines what your image, and by extension, your page, is about. Be sure to incorporate relevant keywords in a natural and meaningful way, not stuffed in there for SEO reasons.
4. Implementing Image Sitemaps
For websites with a large number of images, it can be beneficial to create image sitemaps. Sitemaps enable search engines to find and crawl all images, even those embedded in JavaScript. Providing detailed information in your sitemap helps Google and other search engines to better understand your images, potentially boosting your image search ranking.
5. Use Structured Data
Structured data, or schema markup, helps search engines better understand your site’s content. Applying structured data to your images can provide Google and other search engines with additional details about them, enhancing your visibility in image search results. This link takes you to Google’s structured data for images page. Scroll down to the “Example” section to see what the data looks like. Pro Tip: You can use ChatGPT to create any kind of structured data for your site. Make sure to use the free Schema Tester Tool before you go live with any schema.
6. Use Responsive Images
This is a best practice but not mandatory. Still, if you can, implement it. With the use of HTML attributes such as “srcset” and sizes, you can serve different images based on the user’s screen size. This ensures a great user experience while keeping your site speedy and efficient. Depending on how your website is setup this may be easy to do, or you may need a developer to help (if you aren’t already a developer).
7. Add page elements for image search
But where do you add the above elements? You can hand-code them, but you probably don’t need to. If you are using a WordPress content management system, you can usually add the tags easily.
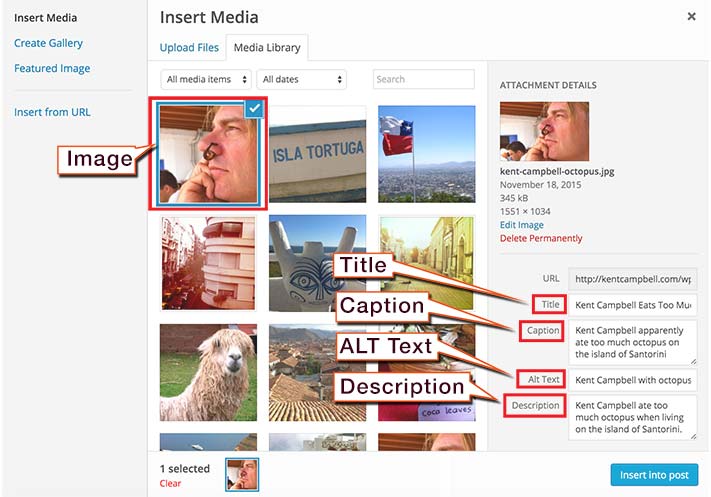
For example, create a new post, then insert Media (add a photo to your post). It will ask you to upload an image; once you do, this screen ought to pop right up with the image you uploaded selected with the little checkbox in the upper right corner, as seen below:
Tip: Fixing images in search using Wikipedia
OK, this trick is only for famous people and brands who need to change the images that Google shows on a search results page.
If a person is famous, or reasonably so, they probably have a Wikipedia page (or can earn a Wikipedia article). One method that works well to change image search results in Google is to identify a number of images and then release them to the public as Creative Commons (CC) licensed images. This essentially means the world can use the images in certain ways free of charge.
Once the images have been licensed as CC, they can be uploaded to Wikipedia via WikiCommons.
Next, if you know your way around Wikipedia pretty well, translate the Wikipedia page into other languages and place it on other Wikipedias. Note: this is an expert-level move and involves more than just translation, you need to reference the content in the new language as well, not just use the same references. There are a lot of great ChatGPT or similar translation apps out there. Most countries have one. But for each translation, use a different image. So, the French version and the US version are essentially the same text in different languages, but the images are different.
Steps in using Wikipedia for Google Search image management
Here is a rundown of the steps:
- License flattering images via Creative Commons so they can be uploaded to Wikipedia.
- Translate an existing Wikipedia page into one or more other languages. There’s a Wiki for most languages.
- Make sure the references that represent each relevant statement are also in the target language. This is probably the hardest part.
- Create Wikipedia pages in other languages (Ex: https://fr.wikipedia.org/) using the translated original Wikipedia page content.
- Insert different images about the person onto different Wikipedia pages.
Why does this work?
Google likes to show Wikipedia images in search results. So, using images in this way tends to change how Google shows images in search results. This is an effective method to suppress negative images in Google. It’s quite effective! Want proof? Perform an image search of a famous model, do a search on the page for the word “wiki” and see how many times it comes up. You’re welcome. 🙂
Conclusion
In conclusion, image optimization is a multifaceted process that can significantly boost your Google search ranking. By implementing these strategies, you’ll not only enhance your SEO efforts but also offer a more engaging and accessible experience for your audience.
Optimizing Images for Search FAQs
How do I optimize images for Google?
Do the following to optimize your image files so they show up more often in normal as well as image search results. Name the image using the search phrase. Add a relevant title that’s descriptive. Add the ALT tag to help people and Google.
How should I name images for SEO?
Name the image with the search phrase in the file name. Also include the keyword in the title and ALT tag.
What are rich snippets?
Rich snippets are a special form of markup language (code) that goes into the HTML of a page specifically to let search engines know what the image is about. This code tells search engines even more about the image because, in a way, it speaks their language.
About the author
Kent Campbell is the chief strategist for Reputation X, an award-winning online reputation management agency based in California. Kent is not just well-known for shoving things up his nose; he has over 15 years of experience with online reputation management, Wikipedia editing, review management, and strategy. Kent has helped celebrities, leaders, executives, and marketing professionals improve the way they are seen online. Kent writes about reputation, SEO, Wikipedia, and PR-related topics, and is an expert witness for reputation-related legal matters.
–
Tags: Online Reputation Repair, Reputation Management, Reputation Marketing.