How to Add HTML Schema to a Web Page Footer
Schema markup can improve your search engine profile
During the process of reputation management schema is often added to the footer of websites to inform search engines about the information contained within the site, as well as other web properties associated with the entity.
Schema markup tells search engines a lot of important things. They are optional but helpful on websites. For reputation management, we use schema to help Google and Bing know which sites are related in order to improve the Knowledge Graph that drives today’s web searches, as well as the Knowledge Panel that shows up for entities in the upper right corner of certain desktop searches.
For example, we recommend schema be placed on the main website of a company and use “sameas” markup (more on this later) to show search engines the websites of sites related to the company, like its Facebook page, “X”, and more. By adding this type of schema to the HTML code, search engines know for certain which sites are related to the company. They don’t have to guess. This often results in a better search engine profile for the company. It works for people too.
Create HTML with the schema creator
Choose the Type of Schema Markup You Want. For example, companies should use “organization.”
Choose the type of Schema you want to create from the left menu. For example, if the website is about a Person, choose “person”. In this exercise, we will assume we are creating a schema for a person.
Here is the link you will eventually use after you have read this document:
A generator we like to use is this JSON-LD version
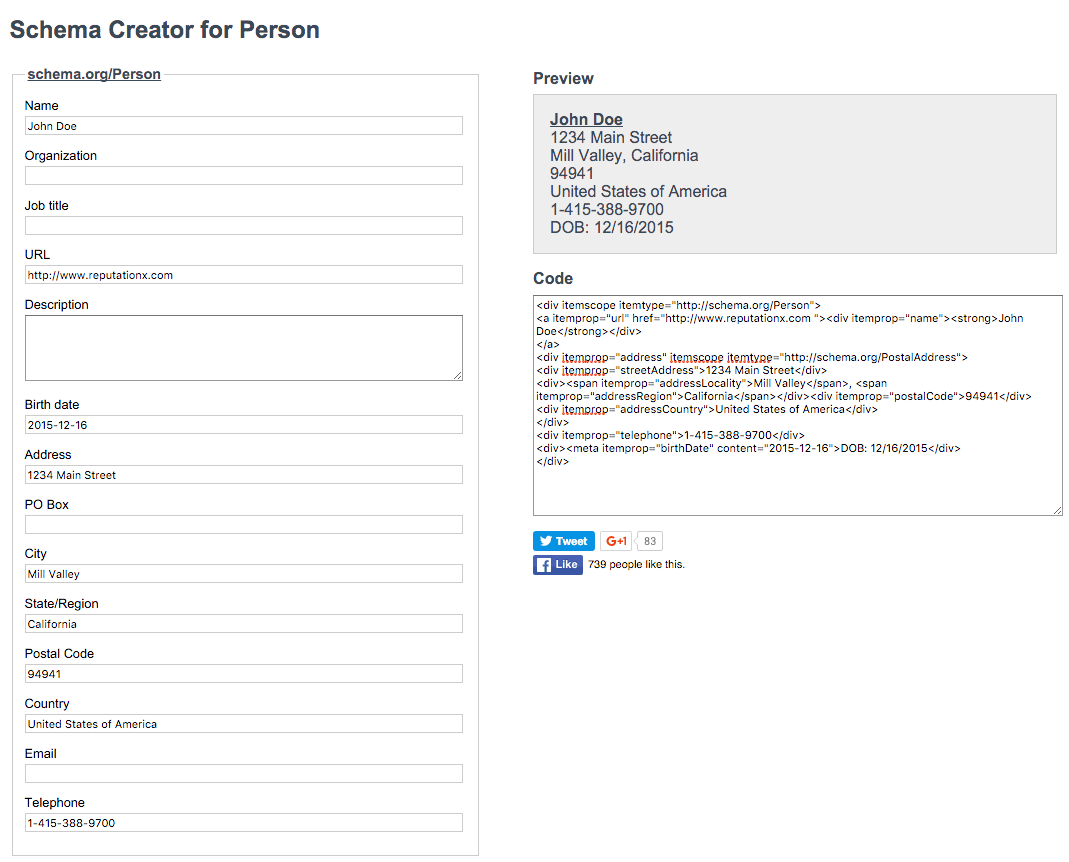
Decide what information to include in your schema
When creating micro-data for a person (schema markup) you have a few kinds of information you wouldn’t normally have for an organization. The person can be alive or dead, even fictional. The tagging captures data points related directly to the person. Potential tags include address, related URL, job title and birth date. Here is an example of how you might fill out a schema for a fictional person named John Doe:
Add “SameAs” code to schema markup
You can see in the right pane both what the HTML will look like on the web page and the HTML-like code behind it in the “Code” section. It looks a lot like HTML. You could just cut and paste this code right into your WordPress site, but we want to add a bit of markup called “SameAs” first.
A good explanation of what SameAs means can be found here, but suffice it to say that the addition of the SameAs code to the Schema we just created will tell search engines about other web pages that are also about the subject. This is important for online reputation management because it informs search engines as to what websites and web pages (you can include both) are relevant to the person or company you are indicating.
Normal schema “SameAs” code looks like this
The SameAs code looks like this:
<div itemprop=”sameAs” href=”https://x.com/johndoe”>John Doe on X</div>
… But should be changed to this:
<div><a itemprop=”sameAs” href=”https://x.com/johndoe”>John Doe on X</a></div>
Because this will make it into a link. Search engines follow links, which is what we want. You do not have to make it a link, you could just add the code to your HTML and it would work – you just won’t have a link to your social media or related properties. Why would you forgo a link from your site to those properties? Because you may already have links/icons, etc. that point there.
Paste the SameAs code into your generated schema
You can copy the code above, paste it into the code from Schema Creator like this ( below and in green for your convenience):
<div itemscope itemtype=”http://schema.org/Person”>
<a itemprop=”url” href=”https://www.reputationx.com “><div itemprop=”name”><strong>John Doe</strong></div>
</a>
<div itemscope itemtype=”http://schema.org/Organization”><span itemprop=”name”>Reputation X</span></div><div itemprop=”jobtitle”>Chief Mucky-Muck</div>
<div itemprop=”description”>John Doe is a really weird guy. He wears a chicken hat most days, is a Pokemon fan, and has posters of Prince all over his office that scream “‘Cuz they say two thousand zero zero party over / Oops out of time / So tonight I’m gonna party like it’s 1999″ every time someone walks by. </div>
<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<div itemprop=”streetAddress”>1234 Main Street</div>
<div><span itemprop=”addressLocality”>Mill Valley</span>, <span itemprop=”addressRegion”>California</span></div><div itemprop=”postalCode”>94941</div>
<div itemprop=”addressCountry”>United States</div>
</div>
<div itemprop=”email”>example@email.com</div>
<div itemprop=”telephone”>800-889-4812</div>
<div><meta itemprop=”birthDate” content=”1964-07-05″>DOB: 07/05/1964</div><div><a itemprop=”sameAs” href=”https://X.com/johndoe”>John Doe on X</a></div>
</div>
Edit the schema markup
The schema markup provided by an online generator may have information you do not want. For example, let’s assume you accidentally put Johns’s birthday in there, and John Doe doesn’t want to reveal his birthday was way back in 1964 because it makes him feel old (like it does the author of this post). You would delete the line with his birthday. Here is an example of an unwanted line of schema code (only because John wouldn’t want it).
<div><meta itemprop=”birthDate” content=”1964-07-05″>DOB: 07/05/1964</div>
You can delete that whole line including the <div> and </div> tags. So now the schema doesn’t include the birthday. You could also choose not to include it in the first place when filling out the schema generator form of course.
How to paste schema code into WordPress
If your site uses WordPress you would go to your website, then go to the admin section. It will usually be somewhere like this: www.example.com/wp-admin
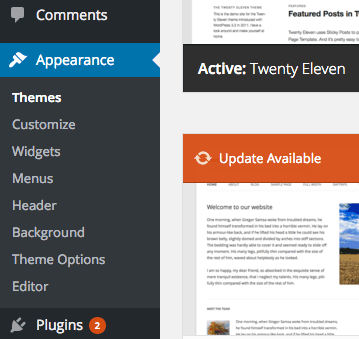
Log in to your site. Different WordPress themes have different menus. But for the most part, you will want to place the schema markup HTML in the footer of every page of your website. We are going to do that by clicking on Appearance, then Customize, then Widgets, and then the footer section in which we want to place the code. In our case, this is Footer Area One (our template has three footer areas, yours may only have one).
Add a widget to WordPress
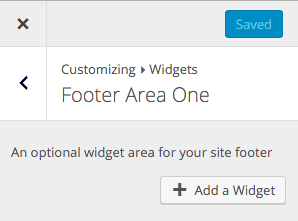
After we navigate to Appearance, then Customize, we’re going to add a Widget by clicking Add a Widget.
The widget we want to add to the footer section will enable us to drop that schema markup into the footer so the schema will show up all over the site.
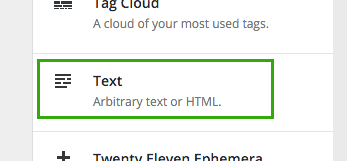
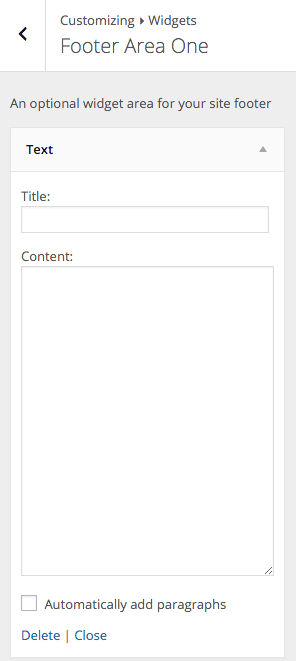
Once we have added the Text (arbitrary text or HTML) we’ll have an area in which to paste the schema code. Before we paste the code it will look like this:
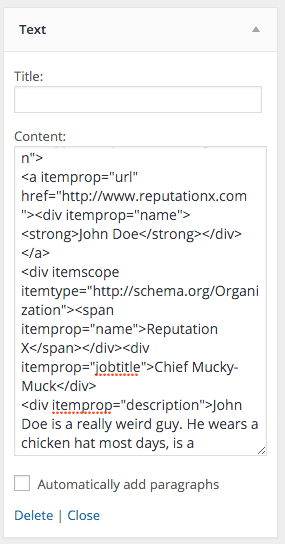
After we paste the code it will look like this:
Save and publish
And when we click “Close” at the bottom of that window and click Save and Publish at the top,
A complete schema looks like this
When done, it will look like this at the bottom of every page on the website. In the example below, only the words “John Doe” are a link. But if we had added the “<a itemprop=” instead of the <div itemprop… the “John Doe on X” would also be a link.
An additional note on Meta tags
You can add schema language that is not visible on the web page. To do this, use Meta tags. But that’s not what we’re talking about here, just thought you would like to know that it is possible.
Schema FAQs
What is schema?
Schema exists in the HTML of a web page to let search engines know more about the page. It can help improve your search engine results by providing information such as related pages, author information, FAQs, specifics about your brand, and more.
What information should I include in my schema?
There is a lot of information that can go into schema markup. It is important to identify what information is relevant to your company and add that information.
How do I add schema code to WordPress?
Most of the time, you will want to add schema information to the footer of every page of your WordPress website. Do this by clicking on Appearance, then Customize, then Widgets, and then the footer section in which we want to place the code.